Google has announced its Speed Update for this July, 2018. This blog post will explain what this update is, how it may affect your website and what you can do to prepare for it.
Speed as a ranking factor
Since 2010, site speed has been a ranking factor for desktop versions of websites. With the volume of searches on mobile now outweighing desktop searches, Google is eager to improve load times for web pages on mobile devices. To that end, websites that are not optimised for mobile browsing will see their search engine ranking drop from July. Google has also announced that they will be switching the priorities of their 2 indexes – from the desktop index to the mobile index.
Google never announces algorithm updates in this manner unless it will have a significant impact on publishers, but has given assurance that it will only affect really slow sites:
Google’s Zhiheng Wang and Doantam Phan wrote:
The “Speed Update,” as we’re calling it, will only affect pages that deliver the slowest experience to users and will only affect a small percentage of queries. It applies the same standard to all pages, regardless of the technology used to build the page. The intent of the search query is still a very strong signal, so a slow pace may still rank highly if it has great, relevant content.
But we can expect that as it is rolled out over the coming months, there will be an increased requirement to have a fast-loading website for mobile.
A simple test for your website
For those of you who are not so web-savvy, here is a simple test you can do to see how fast your website is loading: Visit a web speed test service like Pingdom, enter your domain and choose the location nearest to you in the drop down (Sweden for Europe) to start the test.

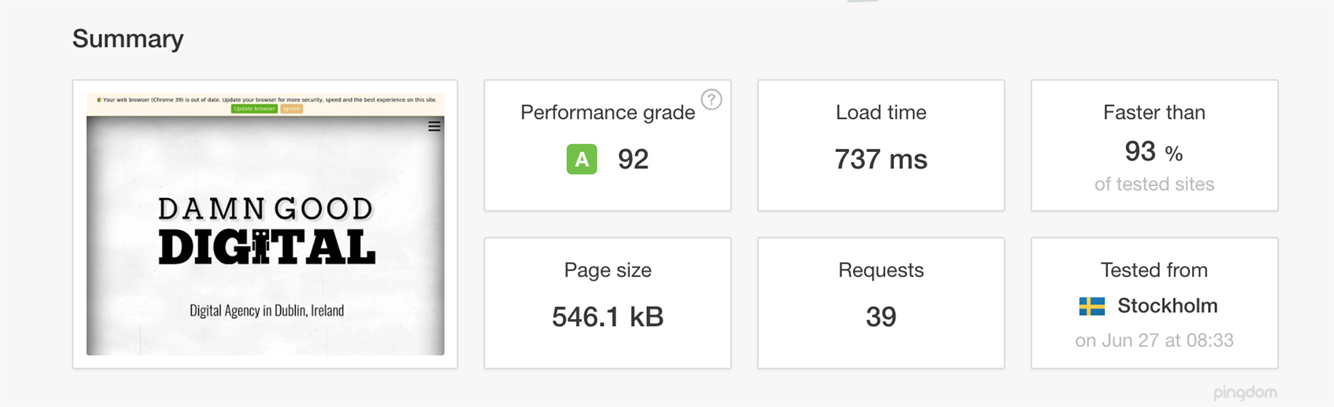
Test results
If your website has a page load speed of under 3 seconds – Happy Days! Anything above this should be a cause for concern as this will only increase when connecting via a mobile device with poor network coverage (remember, most of your visitors will have left in 3-4 seconds!)
The test result will also give information on underlying issues that are slowing down your website. Page size refers to the sum of the different elements on your page – including HTML, CSS files, scripts and media. The optimum size for your web page should be under 1MB. As the page loads, the browser looks for various elements such as images, CSS and scripts. These are called requests. The number of requests the web page has to make to the server in order to render completely will naturally affect the final load time.
Checklist for your webmaster
1. Review your hosting
Shared hosting can be a contributing factor to a slow loading website. Some shared hosting services cram too many web spaces onto their servers which lowers the performance of each hosted website. If your website is particularly slow, then this may be the cause and you may need to switch to a more dependable hosting service.
2. Use recommended tools
There are many free online tools to measure page speed and make improvements. Google PageSpeed is useful as it analyses both desktop and mobile load times. GTmetrix is really good for highlighting server issues and problems such as uncompressed images.
3. Reduce your Page Sizes
Your web page size can be reduced in a number of ways. A common is clients uploading uncompressed, full-size images to their web pages or posts. This can quickly bring the website to its knees, particularly on shared hosting. Plugins like Smush are invaluable for the compression of media files.
4. Use caching plugins
Caching plugins such as WP Super Cache turn your web pages into static files which lighten the load on the server.
5. Install Amp
Poor mobile performance can be resolved by installing AMP (Accelerated Mobile Pages). When AMP pages are available on a website, Google will rate the speed of the page load on the AMP page while still relying on the canonical URL for other important content information.
6. Use a CDN
Content Delivery Networks, or CDNs, are services that enable you to deliver your website’s static files, such as CSS, javascript and images from a separate server. This service overcomes the limitations of making too many requests to one server. Another advantage is that the static files can be delivered from a server closer to the website visitor, who may be connecting from the other side of the world.
Time to Upgrade?
If your website has not been updated in 4 or more years, you should consider revamping it. Your site may be responsive but a lot of new developments and approaches have been developed in the last few years that increase page speeds.